📜 REVIEWS 글쓰기
📌 Lewedding Reviews 글쓰러 가기
📌 Baby Reviews 글쓰러 가기
😀 리뷰 페이지 목록에 글쓰기 버튼으로 작성하셔도 됩니다.
1. 카테고리(REHEARSAL/WEDDING)를 선택해 주세요.
💡 카테고리 미 선택시 ALL 부분에는 노출되지만 다른 카테고리 탭 선택 시 리스트 노출이 안됩니다. (베이비는 카테고리X)
2. 제목을 입력해 주세요.
3. 글작성

💡 폰트를 SUITE으로 선택하고, 가운데 정렬로 바꾼 후 글을 작성합니다.
(이미지 업로드 버튼은 작성창 오른쪽 상단 [사진] 버튼 입니다.)
💡 이미지는 가장 위에 있는 사진이 썸네일이 됩니다.
(만약 중간에 있는 사진을 썸네일로 사용하고 싶으시다면 해당 사진만 업로드 한 후 한번 저장하고, 글을 수정하시면 됩니다.)
💡 공지에 체크 할 경우 리스트 상단에, 그리고 홈에 노출됩니다. (홈 노출은 최대 3개지만 공지로 선택된 글은 모두 리스트 상단에 노출됩니다.)
공지는 최소 3개씩 있어야합니다. (없을 경우 홈에 리스트 노출X)
📜 PLANNER 삭제 및 추가
1. 플래너 삭제

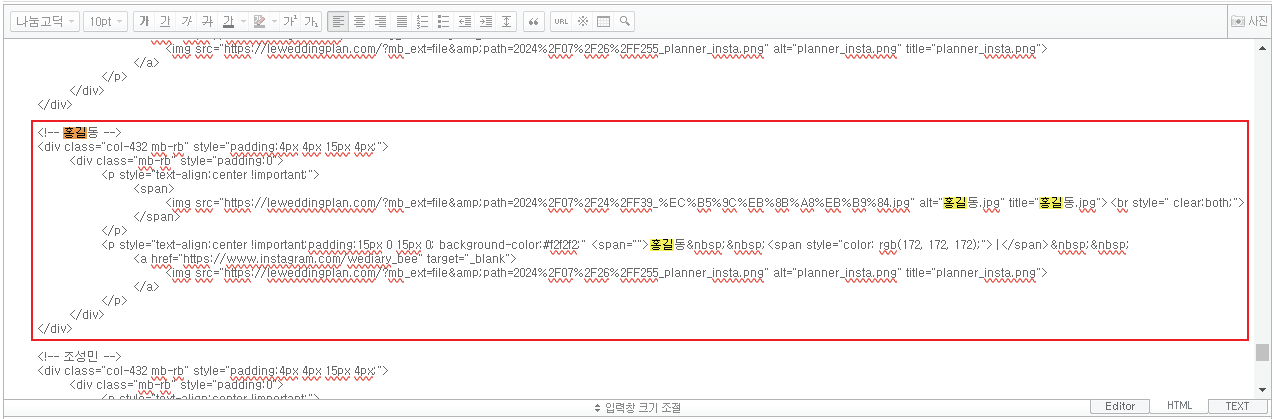
- 작성 창 오른쪽 하단에서 HTML 탭을 선택해 주세요.
- Control + F 로 검색창을 열고 삭제하고자 하는 플래너 이름을 검색합니다.
<예시 “홍길동” 검색>
- 빨간색 네모 부분이 플래너 한명 코드 입니다. 해당부분 전체를 삭제해 주세요.
- 삭제 후 [확인] 버튼을 눌러 저장합니다.
2. 플래너 추가

- 작성 창 오른쪽 하단에서 HTML 탭을 선택해 주세요.
- 추가할 플래너 순서에 아래 코드를 추가한 후, 주석<!– 플래너 이름 –> 안에 “플래너 이름” 부분을 추가할 플래너 이름으로 바꿔주세요.
<!-- 플래너 이름 -->
<div class="col-432 mb-rb" style="padding:4px 4px 15px 4px;">
<div class="mb-rb" style="padding:0">
<p style="text-align:center !important;">
<span>
<img src="https://leweddingplan.com/?mb_ext=file&path=2024%2F07%2F24%2FF40_blank.jpg" alt="blank.jpg" title="blank.jpg">
</span>
</p>
<p style="text-align:center !important;padding:15px 0 15px 0; background-color:#f2f2f2;">
<span style="font-family: SUITE; font-size: 9pt;">이름 <span style="color: rgb(172, 172, 172);">|</span> </span>
<img src="https://leweddingplan.com/?mb_ext=file&path=2024%2F07%2F26%2FF255_planner_insta.png" alt="planner_insta.png" title="planner_insta.png">
</p>
</div>
</div>

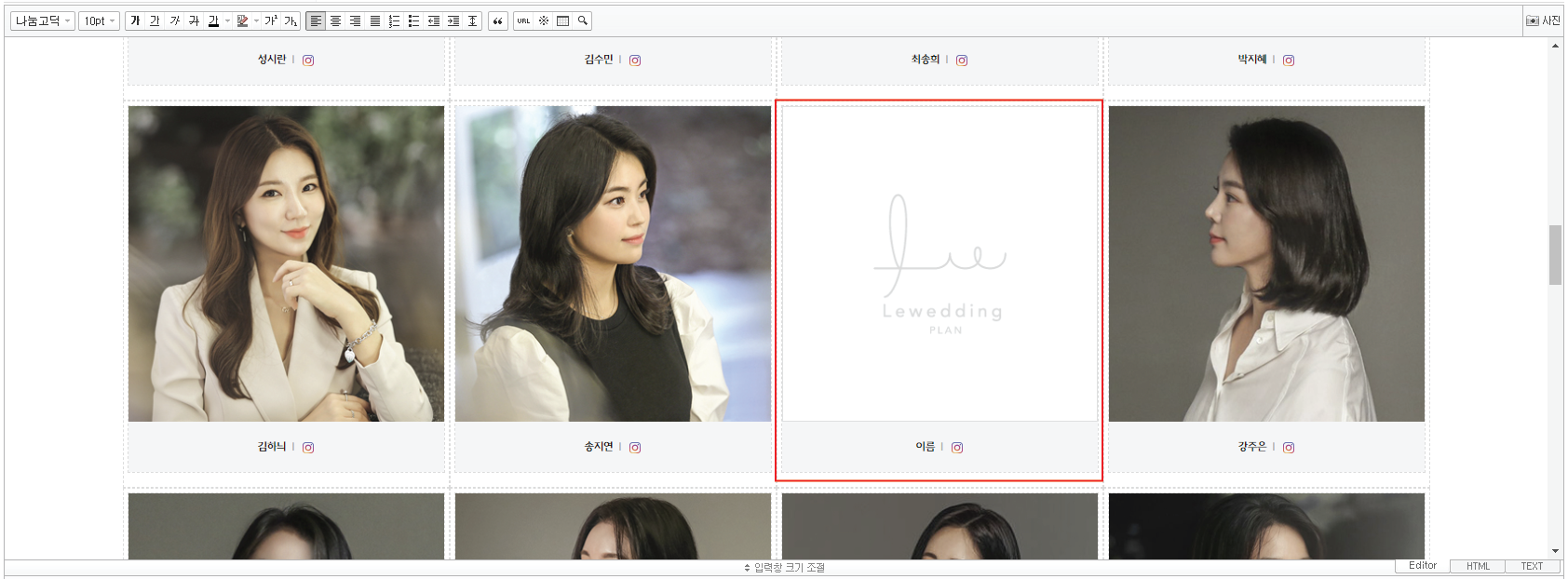
- 작성 창 오른쪽 하단에서 다시 Editor 탭을 선택하면 아래와 같이 새로운 테이블이 생성됩니다.
<예시 플래너 추가>
- 사진부분을 드레그하여 선택 후 Delete 또는 Backspace를 눌러 삭제한 다음 오른쪽 상단 [사진] 버튼을 눌러 사진을 업로드 합니다.
💡 플래너 사진 사이즈 : 343 X 343 픽셀
- “이름” 텍스트를 플래너 이름으로 수정합니다.
- 인스타그램 이미지를 드레그하여 선택 후 상단 URL 버튼을 클릭하여 플래너 인스타그램 주소를 입력하고, 새창연결 체크박스에 체크 후 [적용]버튼을 누릅니다.
- [확인] 버튼을 눌러 저장합니다.
📜 PARTNERS 삭제 및 추가
📌 Lewedding Partners 수정하러 가기
📌 Baby Partners 수정하러 가기
1. 파트너사 삭제
- Control + F 로 검색창을 열고 삭제하고자 하는 파트너사 업체명을 검색합니다.
<예시 “부겐빌리아” 검색>
- 로고이미지를 드레그하여 선택 후 삭제 합니다.
- 리스트 가장 마지막 파트너사 로고이미지를 드레그하여 Conrol + C로 복사하여 다시 삭제한 곳에 Control + V로 붙여넣기 해주세요.
- 파트너사 이름을 변경합니다.
💡 리스트 가장 마지막 파트너사 로고이미지는 삭제 후 빈이미지를 채워주셔야 합니다.
💡 모바일 연동페이지 구현으로 파트너사 3개가 테이블로 묶여있습니다.
<예시 파트너사 빈이미지>

위 이미지 처럼 리스트 마지막에는 3칸 중 빈이미지가 이미 있는 곳에서 로고부분을 드레그하면 Blank 이미지가 선택되는데,
해당 이미지를 Control + C로 복사하여 필요한 곳에 Control + V로 붙여넣기 하시면 됩니다.
(빈공간에 Blank이미지를 채워주지 않을 경우 테이블 모양이 틀어져 파트너사 리스트가 예쁘지 않게 보여지게 되니 꼭 채워주세요!)
💡 삭제 하시면서 리스트 가장 마지막 파트너사를 빈 공간에 이동시켜주시는게 제일 간단하나 모든 파트너사 순서를 당기고 싶다면
지우고자 하는 파트너사 뒤에 있는 파트너사부터 하나씩 로고이미지 및 업체명을 Control + C로 복사 Control + V로 붙여넣기 하여 이동시켜 주시면 됩니다.
2. 파트너사 추가

- 작성 창 오른쪽 하단에서 HTML 탭을 선택해 주세요.
- 소스코드 제일 하단에 <!– 수정샘플 –> 코드가 있습니다.
- 리스트 모양에 맞춰 한칸~세칸 샘플 중 알맞은 코드를 Control + C로 복사하여 파트너사 리스트 마지막 부분에 Control + V로 붙여넣기 합니다.
💡 코드 복사 하실때 [한칸], [두칸], [세칸] 대괄호 부분은 빼고 복사 하셔야 합니다.
주석코드에 시작과 끝이 표기되어 있습니다. 시작과 끝 사이에만 테이블을 추가하셔야 합니다.
💡 만약 이미 빈테이블이 있는곳에 새로운 파트너사를 추가할 경우에는 코드 일부를 수정해 주세요.
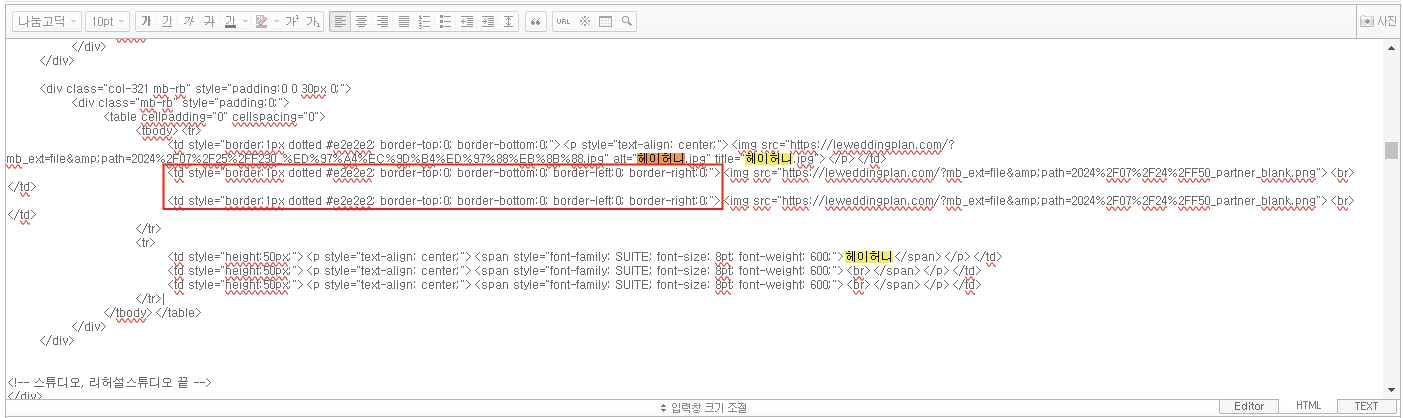
<예시 이미 빈테이블이 있는 곳>

HTML탭에서 Control + F로 검색창을 열고 리스트 제일 마지막 파트너사 이름을 검색합니다.
<예시 리스트 제일 마지막 파트너사>

빨간색 박스 부분 코드에서 border-left:0; border-right:0; 부분을 삭제 하시면 됩니다.
(로고이미지 양옆 회색 점선부분 생성, 파트너사 한개 추가할 경우 위에 한줄만 두개 추가할 경우 두줄 다 수정)

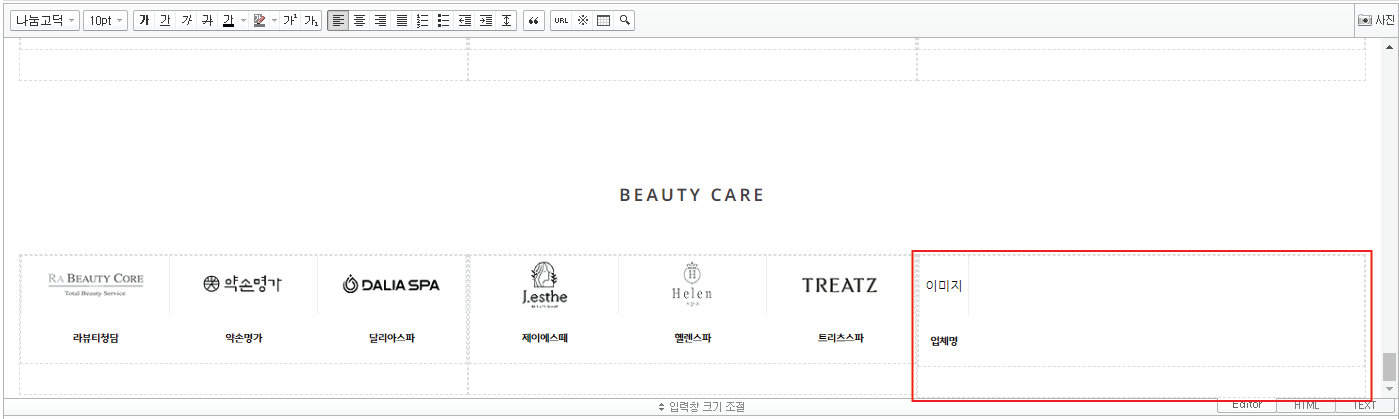
- 작성 창 오른쪽 하단에서 다시 Editor 탭을 선택하면 아래와 같이 새로운 테이블이 생성됩니다.
<예시 파트너사 추가>
- “이미지” 텍스트를 삭제 후 오른쪽 상단 [사진] 버튼을 눌러 로고이미지를 업로드 합니다.
💡 파트너 로고이미지 사이즈 : 156 X 60 픽셀
- “업체명” 텍스트를 파트너사 이름으로 수정합니다.
- [확인] 버튼을 눌러 저장합니다.
